يمكنك توسيط عناصر أخرى (مثل المحتوى بين وسوم، مثل <p></p> و <h2></h2> ) عن طريق كتابة <div> قبل العنصر، وكتابة </div> بعده. يؤدي ذلك لتوسيط النص بنفس الصورة السابقة، بعدما تم تعريف قسم div.a كأمر التوسيط.
HTML + CSS ، توسيط div على الشاشة (وسط أفقي + مركز رأسي)

غالبًا ما تتطلب كتابة صفحات الويب مؤخرًا عرض div في وسط الشاشة ، لذلك من السهل نسبيًا تسجيل العديد من الطرق شائعة الاستخدام. يضيف المركز مباشرة <center> فقط ... أكمل القراءة...
كيف أضع Frame في الوسط ؟ (HTML) - أسئلة البرمجة - أكاديمية حسوب

21/07/2016 — لدي هذا الكود وكما ترون عملت Frame في الصفحة و وضعت مواقع يضغط عليها الزائر وثم تظهر في frame. ولكن المشكلة ان frame في جهة اليسار وانا ... أكمل القراءة...
التحكم في تخطيط الصفحة وضبط محاذاة العناصر في CSS - أكاديمية حسوب

04/11/2023 — إنشاء تذييل ثابت للصفحة باستخدام تخطيط Flexbox. ملف HTML. <div class=header> <h2>Header</h2> </div> <div class=content> <h1>Content</h1> ... أكمل القراءة...
كيفية توسيط أي عنصر باستخدام CSS - freeCodeCamp


02/02/2023 — فطريقة التوسيط قد تختلف اعتمادا على عنصر HTML الذي تحاول توسيطه، أو إذا. ... Flexbox هي الطريقة الأكثر حداثة لتوسيط العناصر على الصفحة، فهي ... أكمل القراءة...
كيفية توسيط صورة عموديًا و أفقيًا بواسطة CSS - freeCodeCamp


02/02/2023 — ... والتي تعد أمرا صعبًا خاصةً عند توسيط الصورة في منتصف العنصر أو الصفحة. ... خاصية ال justify-content لا تعمل إلا في وجود خاصية ال display ... أكمل القراءة...
كيفية توسيط النص في HTML - Wukihow


افتح الملف الذي يحتوي على أنماط CSS الخاصة بك. على الرغم من أن. العلامة قديمة ، يمكنك إنشاء عنصر جديد لإضافته إلى أي جزء من الصفحة لتوسيط النص داخل حدوده. إذا ... أكمل القراءة...
تنظيم و ترتيب النّص ب HTML - موقع Jabism دروس برمجة المواقع


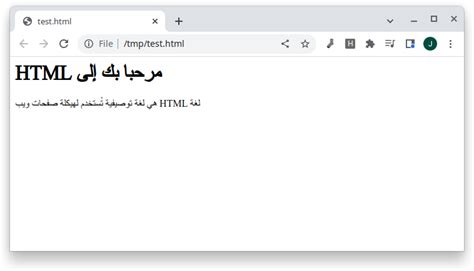
ها هي صفحة الويب تأخذ شكلها المطلوب! جيِّـد ! لكني أريد أن أجعل عنواني في الوسط، وأكتبه بلون مغاير ! سنفعل كل هذا عندما نتعلم CSS ... أكمل القراءة...