كود HTML إلى التفاف النص حول الصورة - Tips & Tricks on Tech

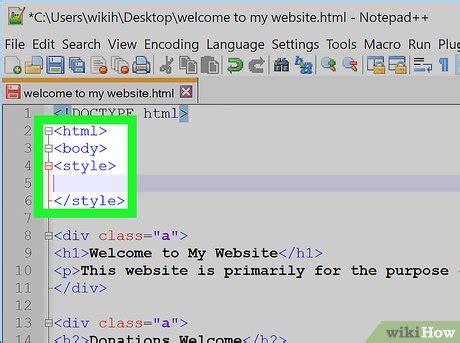
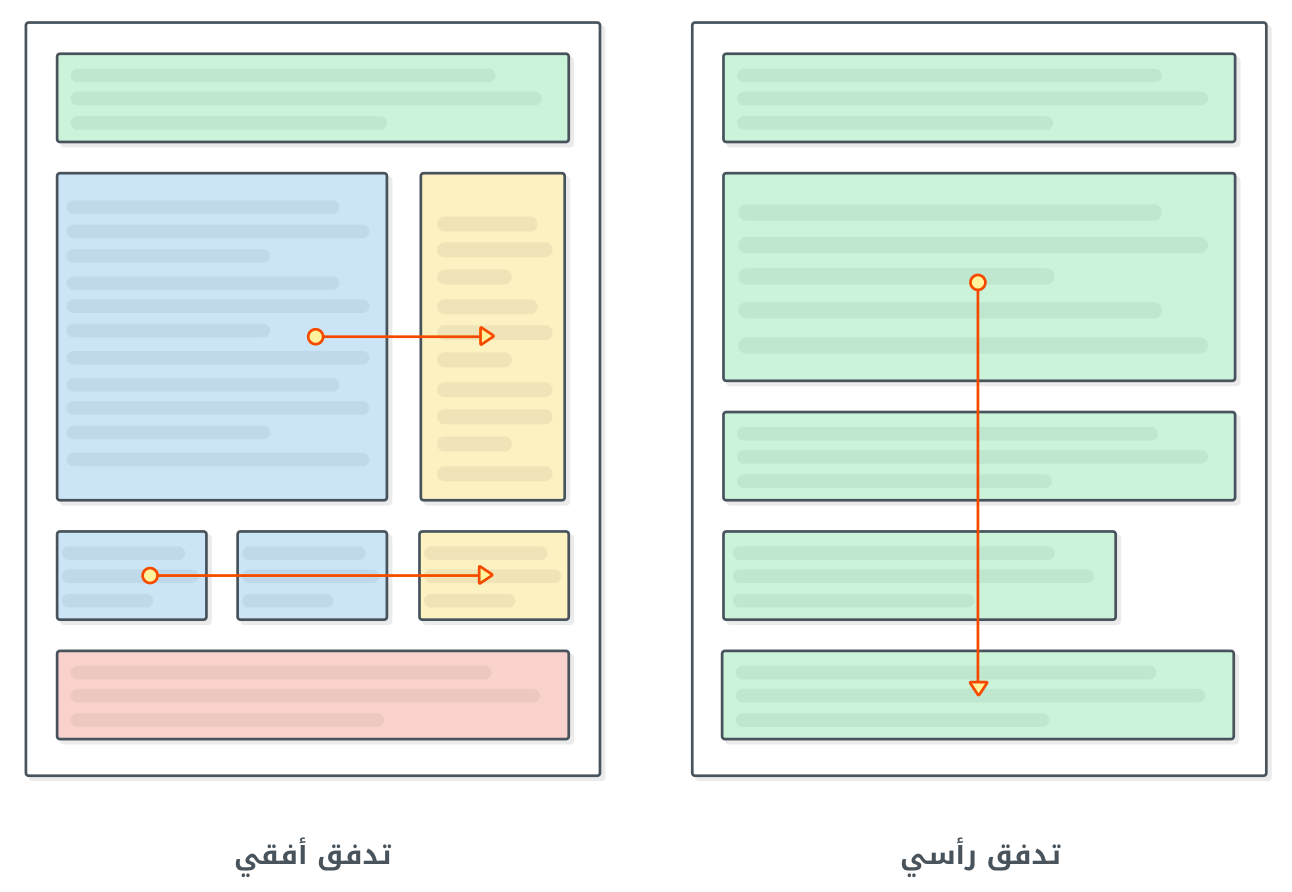
عادةً عندما تقوم بإنشاء صفحة HTML ، كل شيء يتدفق خطيًا ، وهذا يعني كتلة واحدة ... إذا كنت تريد أن يظهر النص على اليسار وأن تظهر الصورة في أقصى اليمين ، ما ... أكمل القراءة...
HTML tutorials| أساسيات أدراج الصور - Html4Arab

أما هذه القيمة فتؤدي إلى محاذاة الصورة إلى أقصى اليمين. مع التفاف النص الذي يليها على الجهة اليسرى ولعدة أسطر حسب ارتفاع الصورة. أكمل القراءة...
تنسيق الصور في CSS - أكاديمية حسوب

25/11/2023 — يُغطي هذا الفصل كيفية تنسيق الصور واضافة المؤثرات عليها في CSS. ... ذو لون أبيض في أقصى اليسار ويصبح شفافًا كلما اتجهت لليمين، وتصبح الصورة ... أكمل القراءة...
وضع الصورة في المنتصف HTML — طريقة ادراج


اما في هذا الدرس فسوف نتناول معا شرح لوسم الصوره في صفحة html كل ما تحتاج أن تفعله هو إخبار المتصفح بأنك تريد وضع صورة، (img) ... أو إلى أقصى اليمين؟ أكمل القراءة...
align الخاصية - HTML Learning Site - Google Sites


ونستخدم الخاصية ALIGN لتحديد محاذاة الصورة مع النص المرافق لها أو لنقل بعبارة أخرى تحديد موقع ... أما هذه القيمة فتؤدي إلى محاذاة الصورة إلى أقصى اليمين. أكمل القراءة...
إدراج الصور وتحريرها في Dreamweaver

29/06/2023 — تعرف على كيفية إدراج الصور والعناصر النائبة للصور وتحريرها واستبدالها ... لنقل صورك في تخطيطك، يجب عليك استخدام CSS الذي يعرض محتوى HTML ... أكمل القراءة...
HTML + CSS ، توسيط div على الشاشة (وسط أفقي + مركز رأسي)

HTML + CSS ، توسيط div على الشاشة (وسط أفقي + مركز رأسي) المبرمج العربي، أفضل ... بتعيين قيم أعلى ، يسار ، يمين ، أسفليساوي فقط، ليس بالضرورة جميع الأصفار. أكمل القراءة...
الخاصية Float في CSS - فؤاد بدوي | المُعاصر


بداخل كل هذة الأجزاء يعيش العديد من عناصر المحتوى في HTML. ... تقوم الخاصية float بمحاذاة العناصر لليمين أو للييسار داخل العنصر الأب. أكمل القراءة...
استخدم CSS محاذاة لليسار لتعويم صورة موقع الويب إلى يسار النص

إذا قمت بمراجعة الصفحة التي تحتوي على HTML هذا في مستعرض ، فستتم الآن محاذاته الصورة إلى اليسار وسيظهر نص الفقرة إلى اليمين مع وجود مقدار مناسب من التباعد ... أكمل القراءة...